
Adsense is one of the safest sources for any blogger to earn income. Since the service is backed by the world’s largest search engine, it will be easier for the bloggers to track the analytics of their sites through Adsense. Well, that is not the only reason to rely on this baby of Google and there are several other reasons behind why the bloggers long for a Google Adsense account. We will talk about that later and let’s now talk on how to add Adsense code in WordPress blogs easily.
Don’t miss: CTR in Google Adsense. What is it?
In WordPress, many plugins like Quick AdSense and Whytodowork Adsense will allow you to place the ads very quickly at your desired locations. Choosing this way will save a lot of your time. However, we suggest you to follow this method only if you do not have any knowledge on PHP programming language. Otherwise, it would be wise to edit the code and place the ad manually, because, the usage of plugins might slow down your site.
Anyways, do not bother thinking, because, in this post, we will guide you on how to use the WordPress Widgets to add the Adsense code in WordPress blog and this way is very easier. You must note that choosing this method will add the Ads only in the widgetized areas like sidebar. To add in other areas of the site such as post title and more tags, you will have to either use an Adsense plugin or edit the theme file.
How to add Adsense code in WordPress blogs?
This way is for those people who want to place their Ads on the sidebar of the blog.
The first step of course would be to login to your respective Adsense account and create the Ad unit.
It looks more like the code which is shared below:
<script type=”text/javascript”><!–
google_ad_client = “pub-xxxxxxxxxxxxxxxx”;
/* 300×250, created 1/26/07 */
google_ad_slot = “2012343546”;
google_ad_width = 300;
google_ad_height = 250;
//–>
</script>
<script type=”text/javascript”
src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”>
</script>
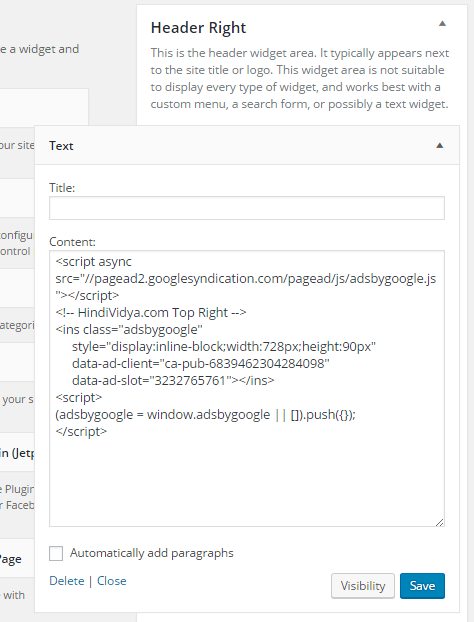
Now choose the sidebar (or area) in which you want to place the Ad. This option differs for several users and it depends on the chosen theme for the site.

Now select the text widget and place the AdSense code.
This whole process will finish in less than two minutes if you are a pro. Let me tell you another tip as well. To add the Ads below or above the post, you will have to edit the single.php file in the theme editor.
Let us know if this way works for you by commenting in the comments section below. And if you are stuck anywhere, we’d be more than glad to help you out.
For more similar posts, click on BLOGGING.




Hey,
i am struggling in including ads in middle of the posts, can you help?
There are several ways to add Ads in the middle of a post.
The best way among them would be to use Quick Adsense plugin.